iAble
Creating eye tracking controlled interfaces that enable patients with physical disabilities in communicating with the world.
Allow patients with motion disabilities to communicate with the world
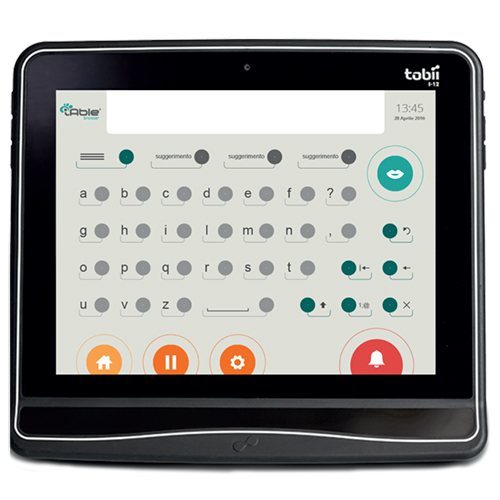
Thanks to rapid and intuitive interaction with the eye tracking controlled Tobii I series system, the iAble software offers various solutions and features so to allow people with motion disabilities (such as LAS and stroke) and cognitive disorders to get back their communication abilities taking advantage of the intuitive interaction controlled by eye movements.
The iAble’s keyboard is designed to be as simple as possible and to avoid unintended behavior of the system. It has a clear classification of functional levels: the function buttons (main actions and menu) and the letter key have different shapes and feedback reactions. The feedback of the interface is designed to be concentric keeping the users’ focus on the center of the active area allowing to be as much reactive as possible.
Year
2015
Company
Project Team
Project Leader: Paolo Invernizzi
Designer: Laura Varisco
Developer: Roberto Delfiore
Eye-tracking controlled keyboard
The iAble’s keyboard is designed to be as simple as possible and to avoid unintended behavior of the system. It has a clear classification of functional levels: the function buttons (main actions and menu) and the letter key have different shapes and feedback reactions. The feedback of the interface is designed to be concentric keeping the users’ focus on the center of the active area allowing to be as much reactive as possible.






Letter keys and Function buttons
Letter keys compose the gaze-controlled keyboard while function buttons allow to perform different actions according to user needs. In order to be better memorized, the function buttons have the same position for every section of the software and every function is identifiable by a unique icon. The interaction feedback for both the type of elements is a concentric animation. It keeps the gaze of the user on the element increasing the usability.
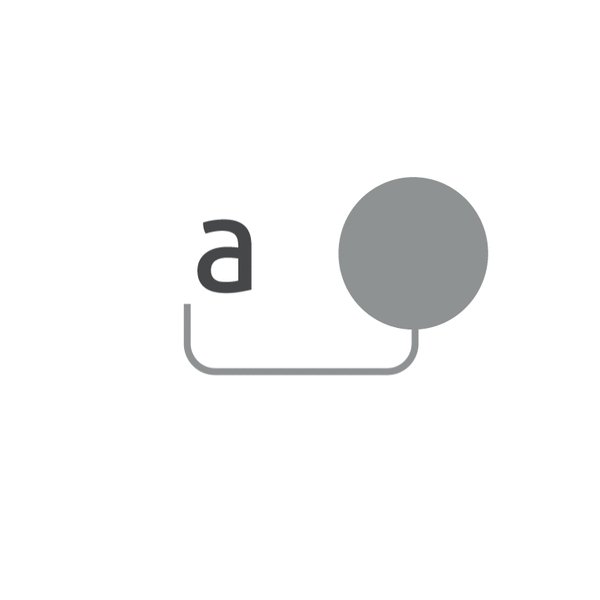
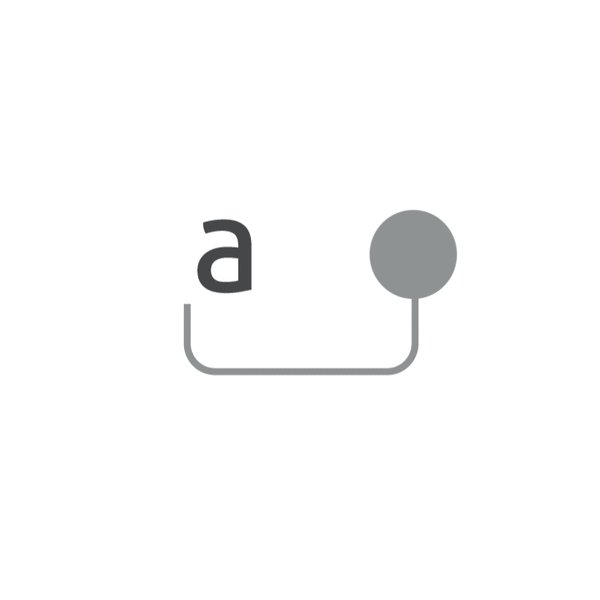
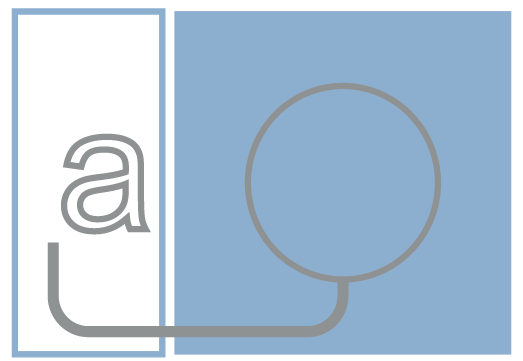
Active area and reading area
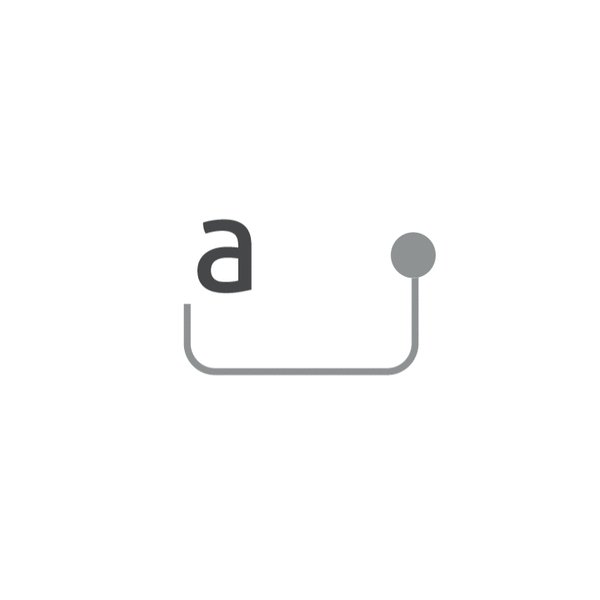
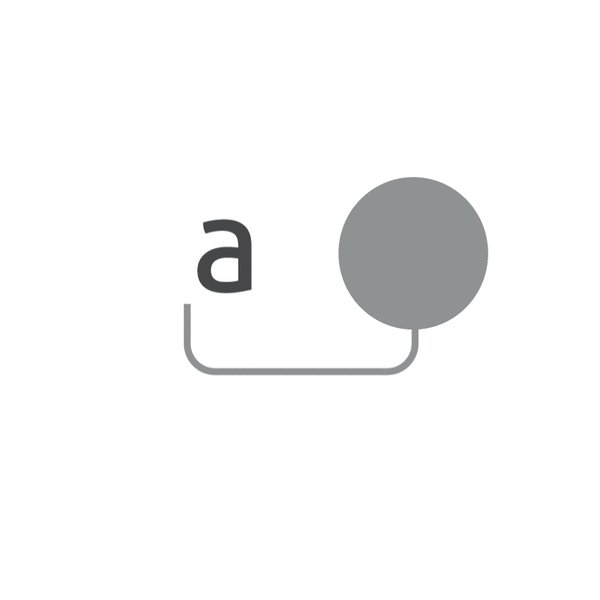
Each of the interactive element can contain an active area and a reading area.
The letter keys have two different areas: the reading area and the active area. The separation of the two areas enables slow readers to understand the letter avoiding unintended activation.
Function buttons have an active area that cover the whole element allowing a faster selection. In case of functional buttons, the only ‘readable’ element is the icon that represent the function actionable by selecting the element. Letter keys instead, need both the area to allow users to first read the letter and then select it if needed.
